개발자에게 디자인 전달할 때 혹은 하고 나서 어려움을 겪은 적이 있었나요?

디자이너와 개발자의 역할은 다르지만 둘 다 최고의 제품을 만들어 같은 목표를 위해 일하고 있다는 점은 변함이 없습니다. 그러므로 둘 사이의 간격은 적을수록 좋습니다.
이러한 간극을 메우고 싶은 주니어 프로덕트 디자이너라면 이 글을 읽고 피그마에서 개발자를 위한 디자인을 통해 생산성을 높였으면 좋겠습니다.
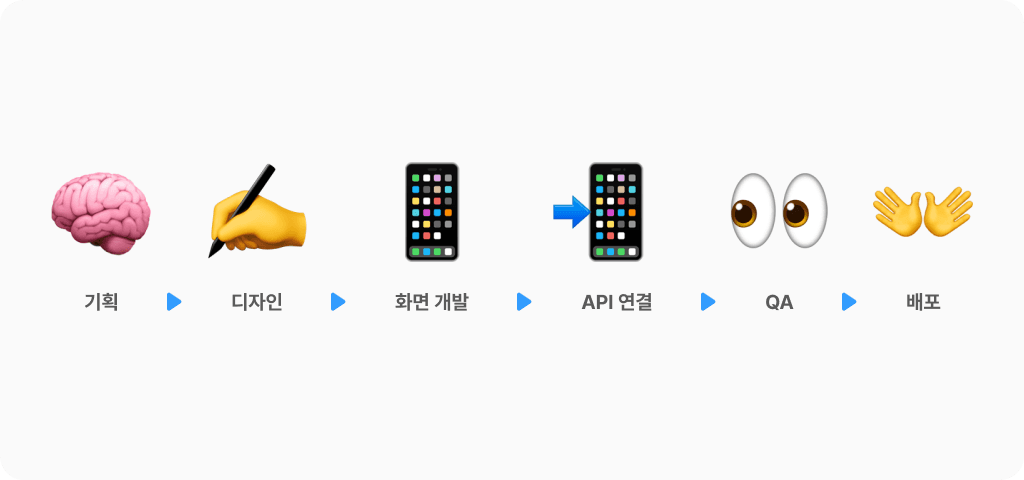
보통의 IT회사에서 제품을 만드는 프로세스는 다음과 같습니다.

디자이너들은 디자인 완료 후 개발 구현을 시작할 수 있도록 핸드오프 작업을 추가로 진행합니다.
핸드오프의 목적은 기능 및 정책이 디자인 의도에 맞게 구현될 수 있도록 돕고 제품에 대한 공통된 이해를 갖고 각 팀원이 미리 문제를 해결하는 데 도움을 주기 위함입니다.
하지만 디자이너와 개발자는 사용 언어도 다르고 사고방식 또한 대부분 다르기 때문에 의사소통이 항상 매끄럽고 직관적인 것은 아닙니다.

Class name을 정하고 피그마에서 제공하는 inspect 코드를 복사 붙여 넣기 하기만 하면 완성이 될 것 같지만 아쉽게도 실제로는 어느 정도 코드 수정이 필요합니다.
디자이너가 피그마의 Auto Layout 및 Constraint와 같은 기능을 사용하여 작업을 했더라도 엔지니어가 디자인 의도를 명확하게 이해하지 못한다면 잘못된 방향으로 구현이 될 수 있습니다.
'개발자를 위한 디자인'이란?
- 디자인 의도를 파악하기 쉬움
- 설계 변경 시 유연하게 대응할 수 있는 구조
사실 디자인 시스템이 구축 및 최적화가 되어 있다면 시스템에 정의한 공통의 언어를 사용하며 핸드오프 과정이 매끄러울 수 있습니다.
하지만 대부분 시스템이 부족한 환경이며 시스템이 구축되어 있다고 하더라도 새로운 프로젝트의 요구 사항이 기존 시스템을 활용하기 어려울 수 도 있습니다.
우리는 항상 완벽하지 않으니 점진적으로 개선해 나간다면 개발자와 디자이너의 간격은 줄어들 것이라고 생각합니다.
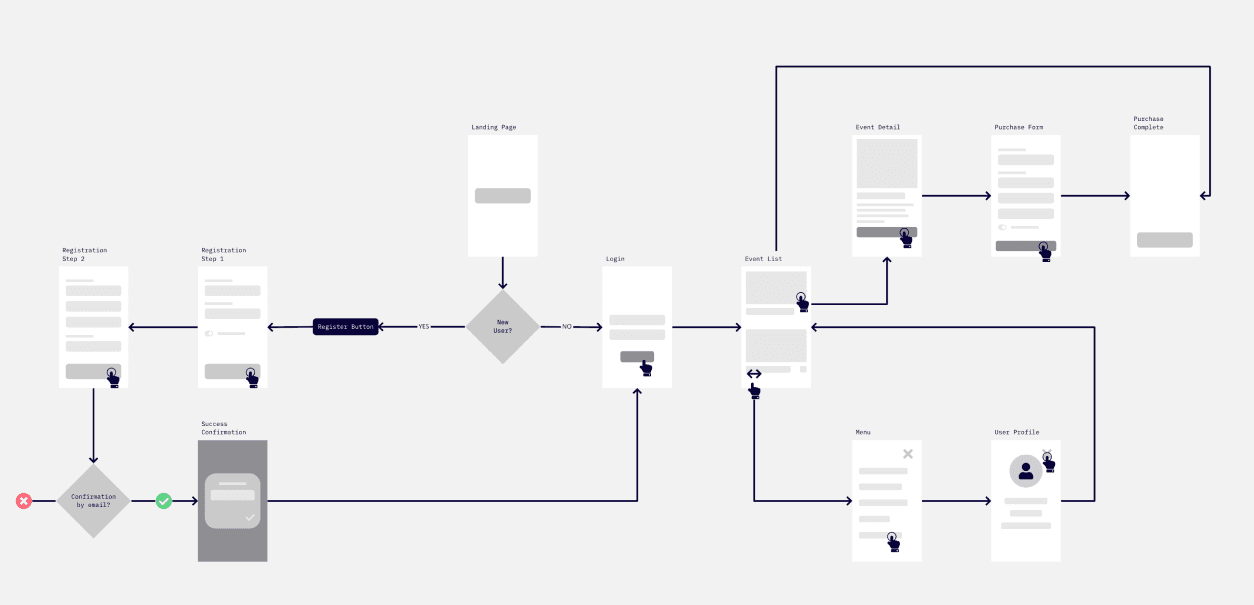
1. 사용자 흐름도를 제공하세요.
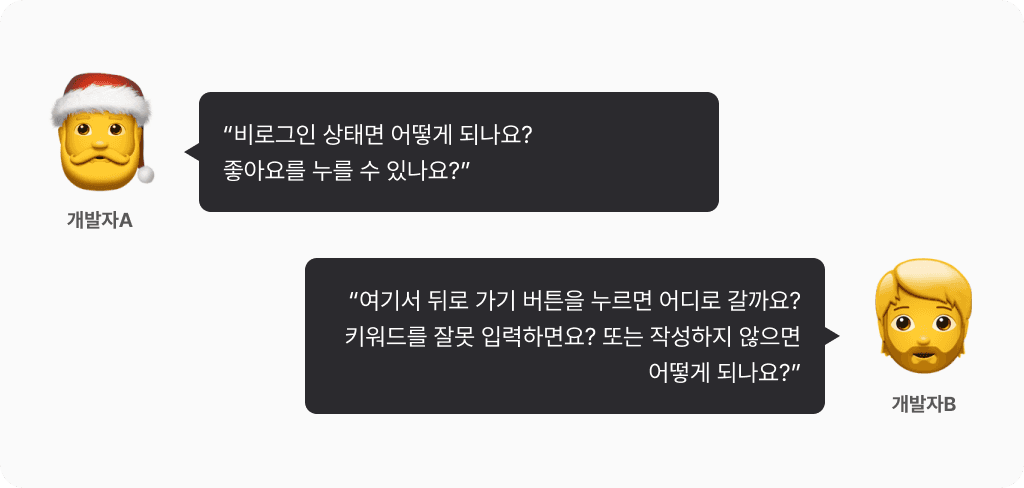
사용자 흐름도는 단순한 화면 연결이 아닌 다음과 같은 내용을 포함합니다. (오류 및 극단적인 경우가 많은 제품의 경우는 특별히 신경 써야 합니다.)
- 발생 가능한 모든 시나리오/플로우를 제공합니다.(ex. 이니셔티브, 엣지 케이스 등)
- 시나리오에서 기대하는 결과를 화면 연결 또는 문장으로 기록합니다.
완성도 있는 사용자 흐름도를 제공했다면 애니메이션, 인터렉션을 제외한 프로토타입을 만들 필요가 없는 장점이 있습니다.

출처 : miro (https://miro.com/templates/user-flow/)
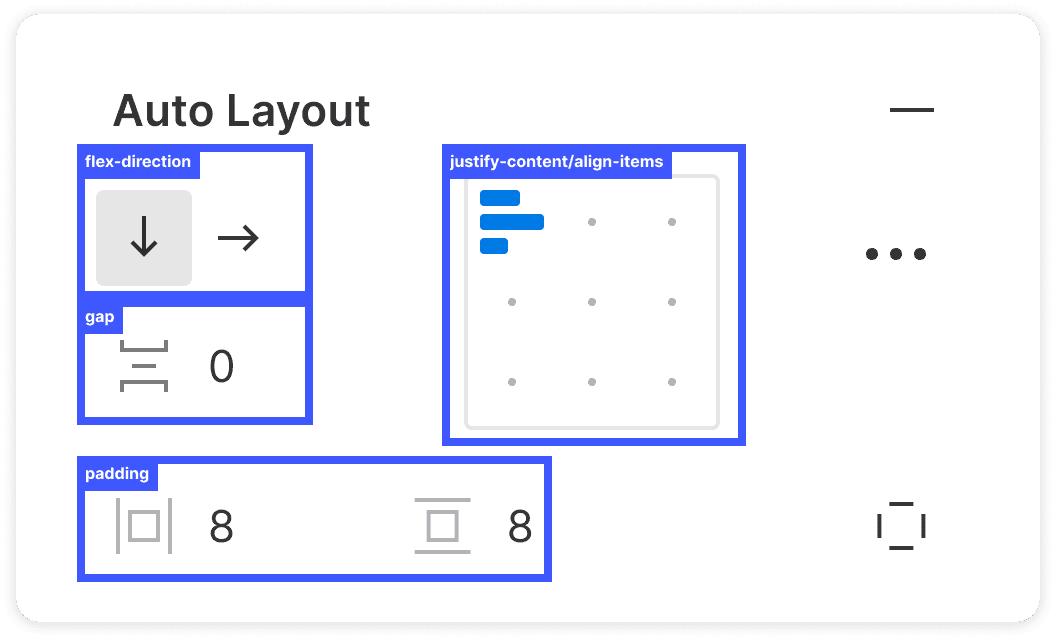
2. Frame과 Autolayout을 사용하여 일관되고 논리적인 계층 구조를 설계하세요.
사실 피그마 기능들이 용어만 다를 뿐 코드와 유사합니다. 여기서 말하는 코드란 자바스크립트를 제외한 HTML/CSS를 의미합니다.
예를 들어 Auto Layout은 CSS의 Flexbox와 거의 동일합니다.

그렇다면 Auto Layout과 같은 기능을 활용하면서 "코드와 비슷한 구조 설계"가 핵심입니다.
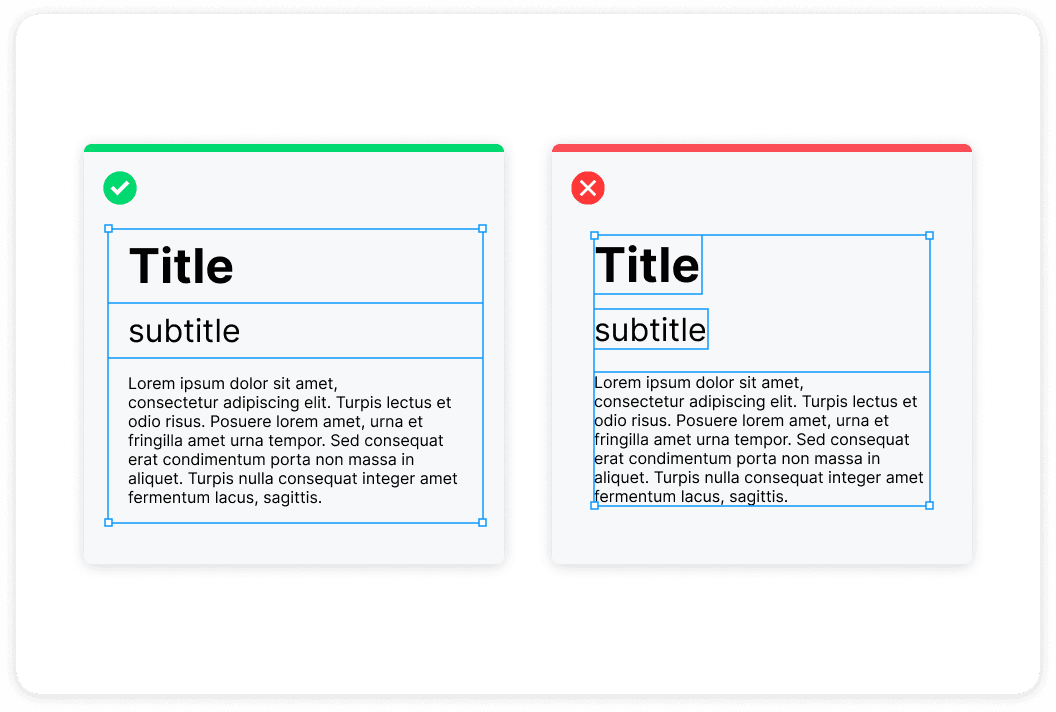
아래 이미지의 Don’t처럼 패딩 설정을 안 했다면 개발자는 추가로 해석할 여지가 남아있습니다.

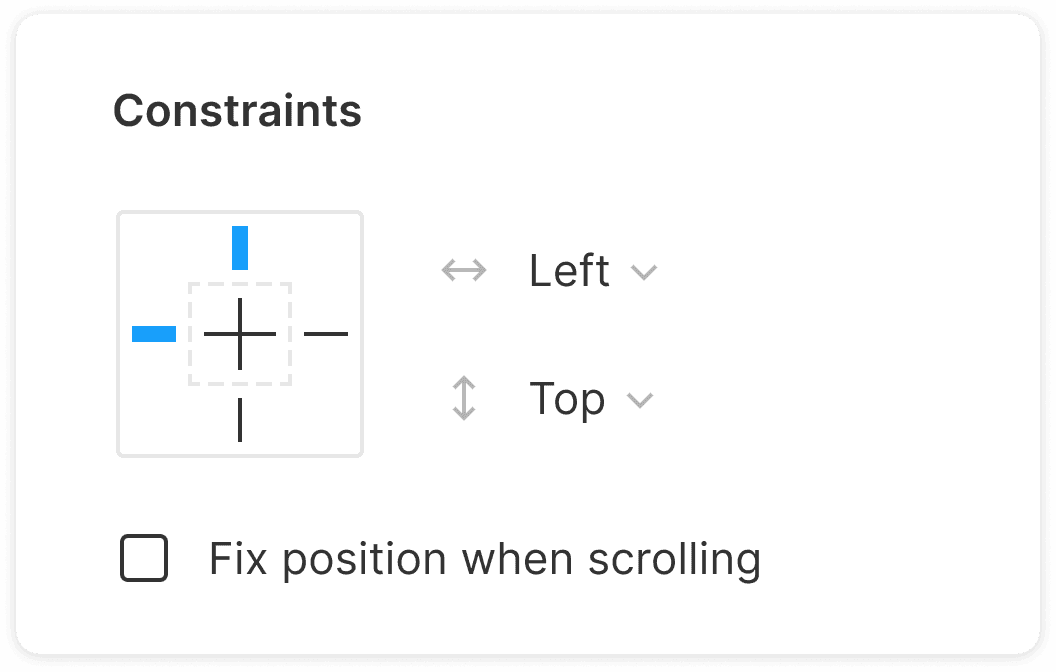
3. Constraints를 활용하여 반응형 구조를 설계하세요.
Constraints 기능의 'Left, Right, Center, Bottom'은 CSS의 position : absolute와 같습니다.
‘Left and Right’ and ‘Top and Bottom’은 CSS의 width 100% & height 100%를 의미합니다.
상위 프레임이 크기 변경할 때 하위 레이어가 어떻게 변경되는지(또는 변경하지 않을지) Constraints를 사용하여 정의할 수 있습니다.
단, 폰트 크기가 조절되거나 데스크톱 메뉴를 일반 모바일 메뉴로 변경하는 것은 불가능합니다. 따라서 모바일, 데스크톱을 포함한 최소 2개 이상의 디바이스 디자인이 필요합니다.

4. 다양한 상태 값을 제공하세요.
대부분의 디자인 요소들은 React, Vue를 사용하여 컴포넌트 기반으로 만들어지는데 컴포넌트로 만드는 이유는 한 번 만든 것을 재사용이 가능하도록 하기 위함입니다.
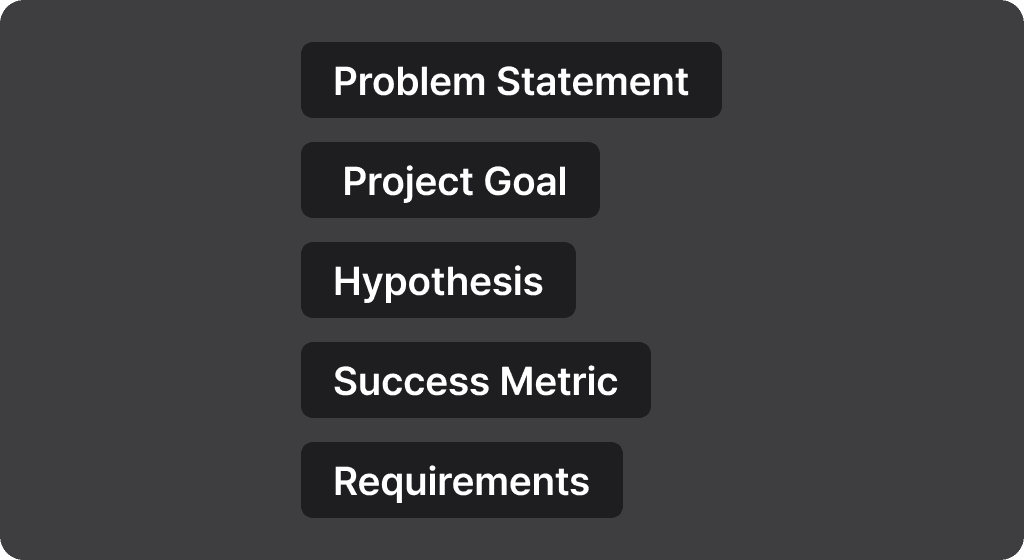
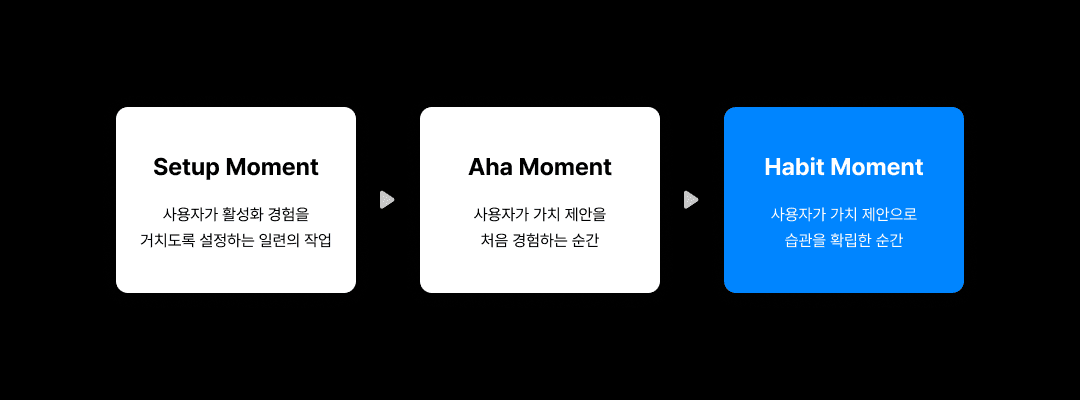
컴포넌트가 하는 역할은 다음과 같이 3가지로 분리할 수 있습니다.

여기서 말하는 '다양한 상태 값'은 오류, 빈 값, 로딩 상태와 같이 1번에서 관리된 데이터가 어떻게 UI로 노출되고 상호 작용하는지를 의미합니다.
컴포넌트가 하는 역할을 알고 있으면 디자인하는데 많은 도움이 됩니다. 자세한 내용은 토스 개발 컨퍼런스 지속 가능한 성장과 컴포넌트 영상에 나오니 꼭 한번 보는 것을 추천드립니다.
5. 네이밍도 고려해보면 어떨까요?
화면 개발 중 개발자는 네이밍을 고통스러워한다고 합니다.
디자이너가 네이밍을 미리 고민해준다면 개발자의 많은 수고를 덜어주는 것입니다.
다양한 네이밍 방법론 중 많이 통용되고 있는 BEM를 소개합니다.
- Block : 기능적으로 독립적인 컴포넌트입니다.
- Element : 블록을 구성하는 단위입니다. 블록은 독립적인 형태인 반면, 엘리먼트는 의존적인 형태입니다.
- Modifier : 블록이나 엘리먼트의 속성을 담당합니다.(ex. hover/click)
BEM은 Block, Element, Modifier 세 가지로 구성된 이름을 짓습니다.
다음과 같이 각각 __(언더바)와 --(대시)로 구분합니다. [Block][__][Element][--][Modifier]
BEM 방법론의 장점은 '어떻게 보이는가'가 아니라 '어떤 목적인가'에 따라 이름을 짓는 것입니다.
마지막으로
사실 앞서 말한 모든 것들을 대체할 수 있는 것이 커뮤니케이션 스킬이라고 생각합니다.
리소스가 부족한 조직이라면 디자인으로 표현하지 않고 커뮤니케이션으로 유연하게 해결하는 방법이 적합할 수 도 있습니다.
서로 다른 팀과 팀원들 사이에 신뢰를 구축하고 공통의 목표를 가지고 더 나은 작업 방식을 구축하는 것을 사명으로 삼아야 합니다.
어디까지 디자인을 구성해야 하는지는 회사 혹은 조직마다 다르므로 서로 소통하여 최상의 디자인 형태를 찾아봅시다!